Coding Exercise 1
| Prerequisite Concepts | 7, 12 |
| Key Concept | 14 |
The following artifact can be built using three put2D function calls. Before building this artifact it is recommended that you complete all Vitruvia exercises for Concept 14.

Coding Exercise 2
| Prerequisite Concepts | 7, 12, 13 |
| Key Concept | 14 |
Construct an arch, like the one shown below, using three put2D function calls and circleXZ function call. Before building this artifact it is recommended that you complete all Vitruvia exercises for Concept 14.

Coding Exercise 3
| Prerequisite Concepts | 7, 12, 13 |
| Key Concept | 14 |
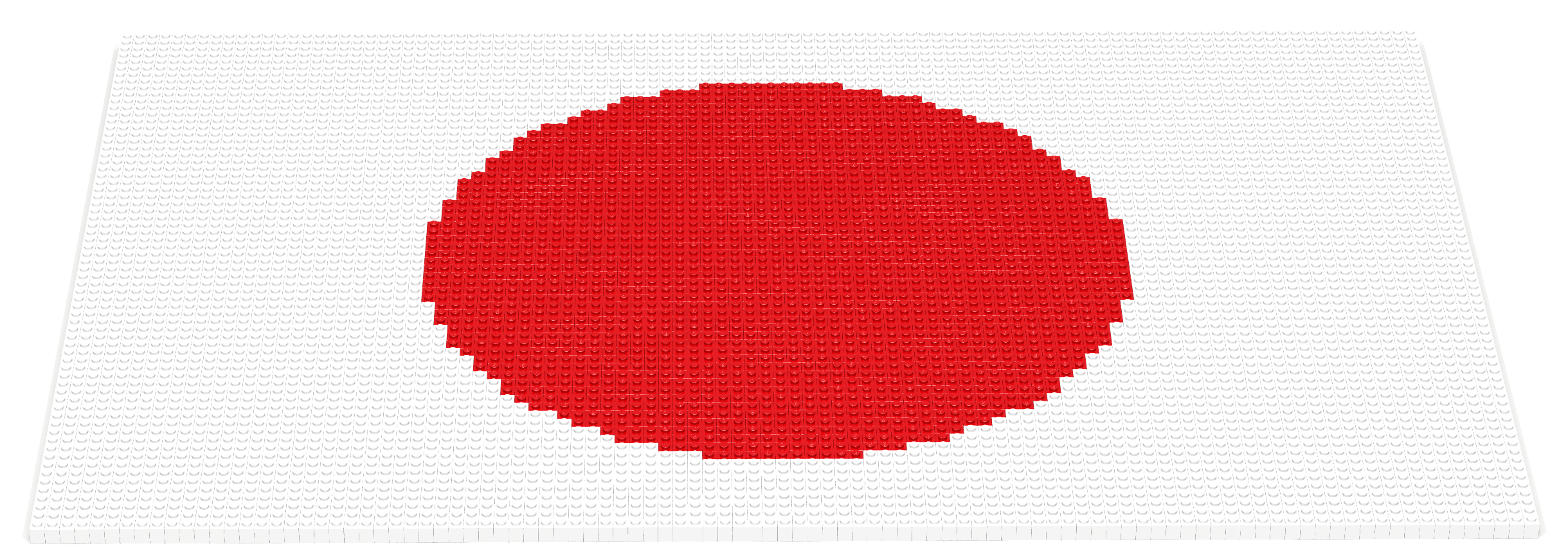
The flag of Japan, adopted in February 27, 1870, consists of a red circle (representing the sun) on a white background. In Japanese, the flag is officially called the “sun-mark flag” but is more commonly referred to as the “circle of the sun”. The sun has special importance in the Shinto religion, founded in 660, which is currently practiced by a large percentage of the the people of Japan. The first historical record of a sun motif used in a flag in Japan was by Emperor Mommu in 701. The Japanese flag, like the flags of many
countries in the world, has the proportion 2 : 3.
Build a large Japanese flag like the one shown below. Be sure that the center of the sun circle is at the exact center of the white rectangular background. Before building this artifact it is recommended that you complete all Vitruvia exercises for Concept 14.

Coding Exercise 4
| Prerequisite Concepts | 7, 12, 13 |
| Key Concept | 14 |
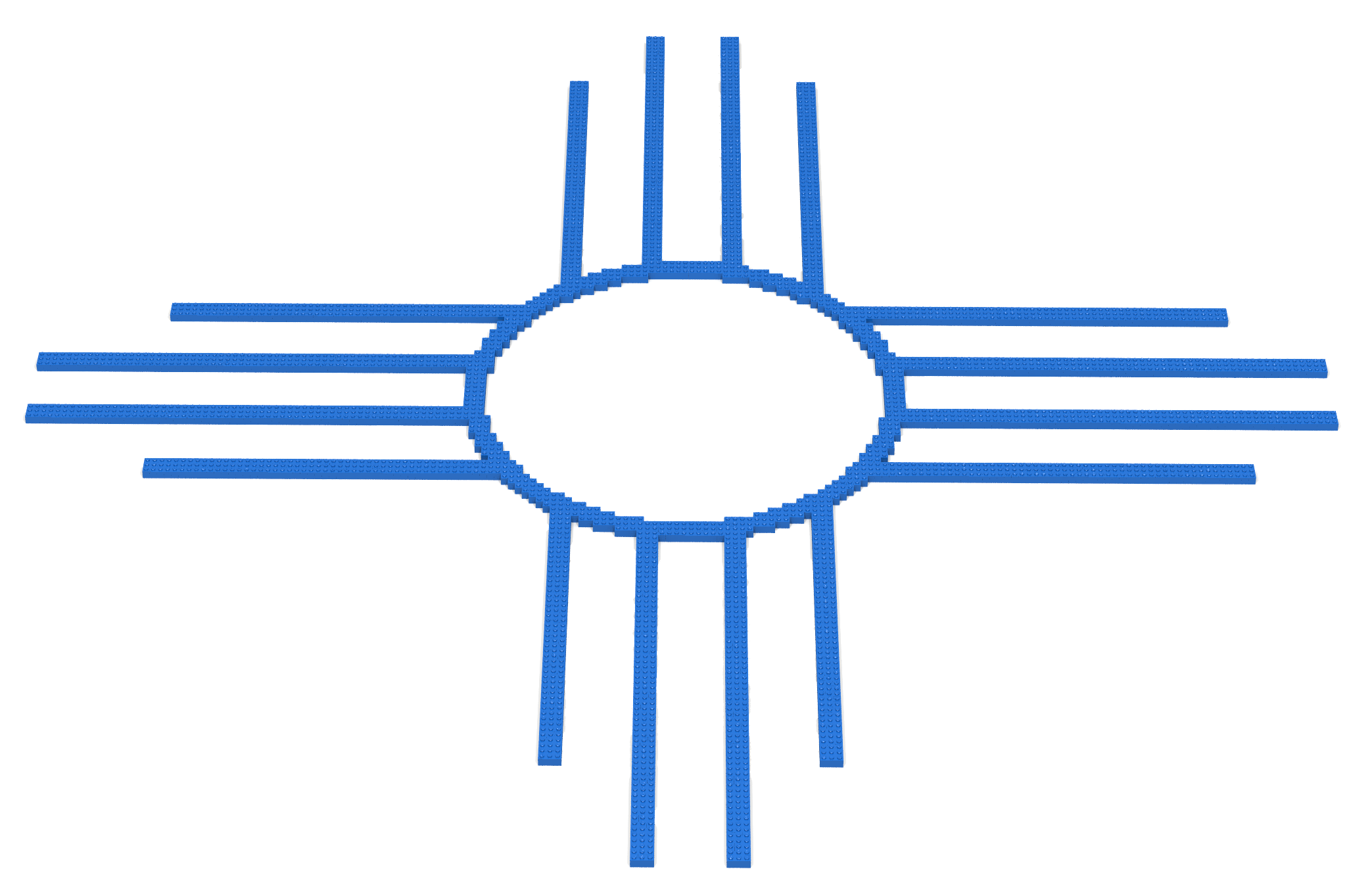
The Zia Sun is the symbol of the people belonging to the Zia Indians of New Mexico. The symbol consists of a circle, representing the sun, with rays emanating in 4 directions, north, south, east, and west. The symbol represents many things including the seasons of the year and periods of the day. The Zia Sun is also appears on the flag of New Mexico as well as its state quarter.
Write a Bricklayer program that builds the Zia Sun Symbol similar to what is shown below. A good way to do this is to use put2D to create (only) 8 line-like rectangles. After you have this properly aligned then place an EMPTY circle in the center followed by a ring. Before building this artifact it is recommended that you complete all Vitruvia exercises for Concept 14.

Coding Exercise 5
| Prerequisite Concepts | 7, 12, 13 |
| Key Concept | 14 |
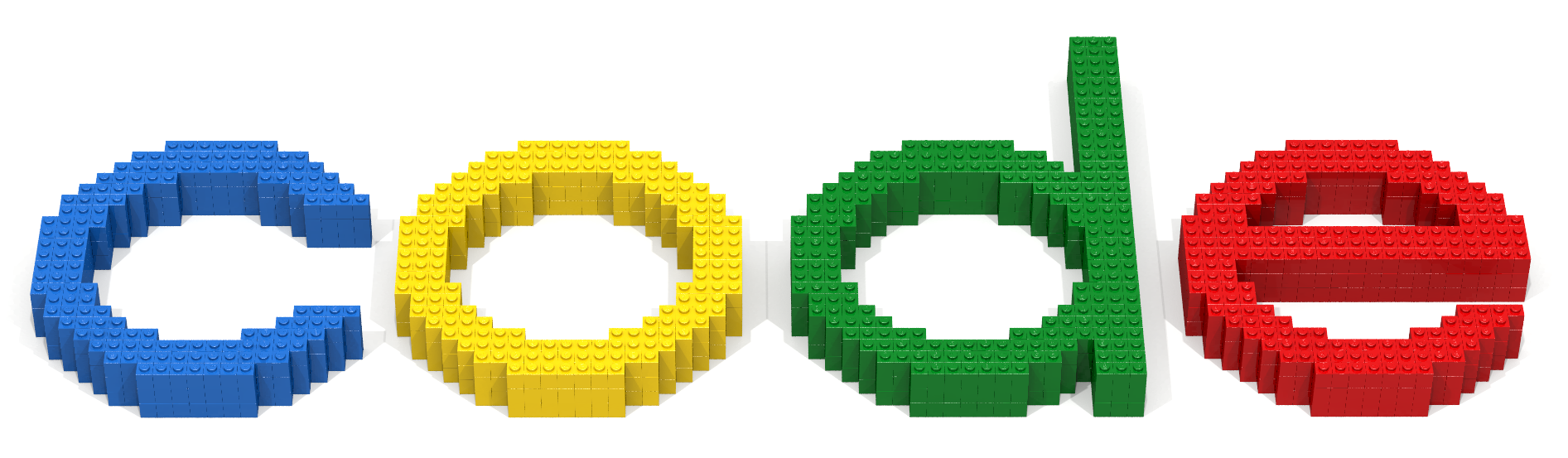
Write a Bricklayer program that creates the LEGO artifact shown below. Before building this artifact it is recommended that you complete all Vitruvia exercises for Concept 14.

Coding Exercise 6
| Prerequisite Concepts | 7, 12 |
| Key Concept | 14 |
The LEGO artifact shown below can be created using six put2D function calls. The first function call creates the largest (blue) square. The second function call creates the second largest (yellow) square, and so on. Write a Bricklayer program that creates such an artifact. Before building this artifact it is recommended that you complete all Vitruvia exercises for Concept 14.

Coding Exercise 7
| Prerequisite Concepts | 7, 12 |
| Key Concept | 14 |
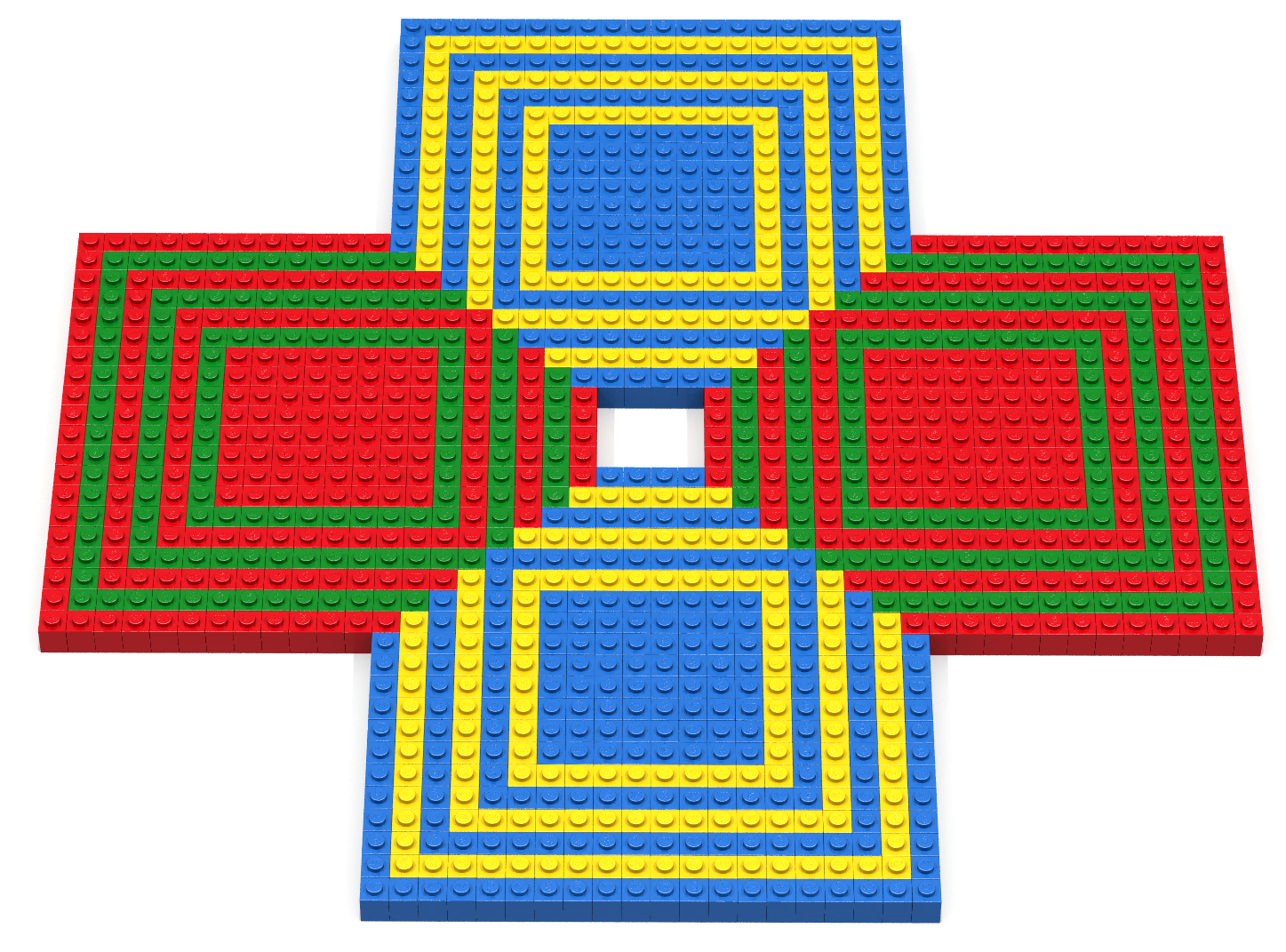
The LEGO artifact shown below can be created using twelve put2D function calls. The best way to create this artifact is in a layered fashion similar to that of the previous study. Write a Bricklayer program that creates the artifact shown below. Before building this artifact it is recommended that you complete all Vitruvia exercises for Concept 14.

Coding Exercise 8
| Prerequisite Concepts | 7, 12 |
| Key Concept | 14 |
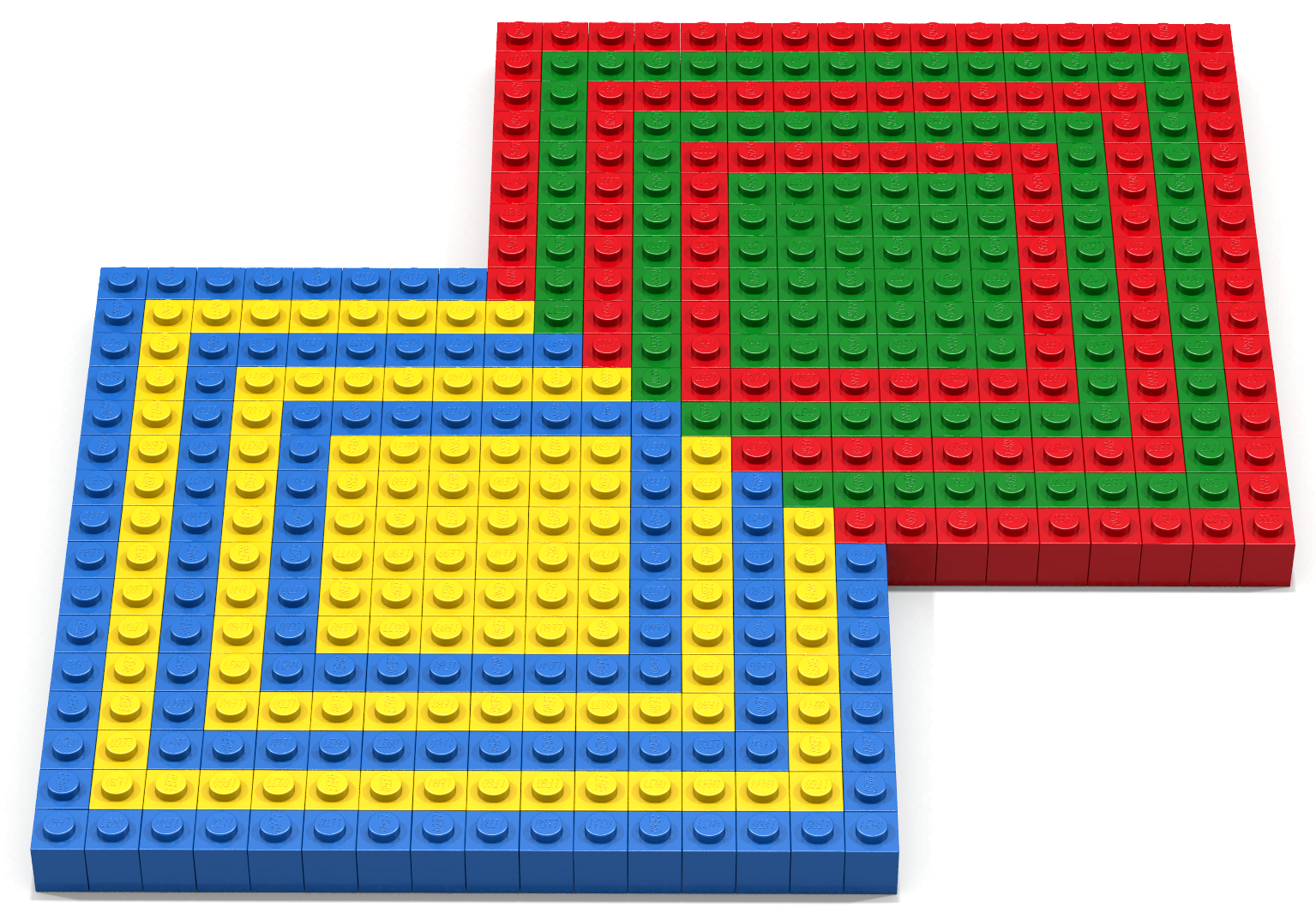
Extend the algorithms used in the previous two exercises to create the LEGO artifact shown below. Before building this artifact it is recommended that you complete all Vitruvia exercises for Concept 14.