Level_2 is a Bricklayer interface (technically speaking an SML structure) that provides a (restricted) set of functions for “putting” LEGO bricks in the xz-plane. The Level_2 functions consist of all the Level 1 functions plus the functions listed in the table below.
See Vitruvia Concepts 10-13 for exercises relating to Level_2 functions.
To get (direct) access to all the functions in Level_2, place the following command at the beginning of your bricklayer program:
circleXZ : radius → brick_type → center → unit
The function circleXZ is a curried function that when given (1) a radius, (2) a brick_type, and (3) a cell location, will create a corresponding circle in the XZ plane. For example, the evaluation of the following function call
will (assuming the virtual xz-plane is large enough) create a circle having radius 10 that consists of red 1×1 bricks and is centered at (10,10).
NOTE: Since Bricklayer is an integer-based system a circle of radius 10 will have a diameter of 2*10 + 1. Download and run the this program to see why.
ringXZ : radius → thickness → brick_type → center → unit
The function ringXZ is a curried function that when given (1) a radius, (2) a thickness, (3) a brick_type, and (4) a cell location, will create a corresponding ring in the XZ plane. For example, the evaluation of the following function call
will (assuming the virtual xz-plane is large enough) create a ring having radius 10 and a thickness of one 1×1 brick that consists of yellow 1×1 bricks and is centered at (10,10).
NOTE: Since Bricklayer is an integer-based system a ring of radius 10 will have a diameter of 2*10 + 1. Download and run the this program to see why. Also note that ring having radius 10 will need to have a thickness of 10+1 in order to be completely filled in.
setOffset2D : point2D → unit
In Bricklayer, an offset is a (positive or negative) quantity that is added to every cell coordinate before using that coordinate in a computation. For the xz-plane, an offset is denoted by a pair of integers and has the form: (xOffset,zOffset). The value xOffset is an integer that will be added to the x value of every coordinate processed. The zOffset is an integer that will be added to the z value of every coordinate processed. For example, if we use the offset (3,4) to process cell coordinates, we get the following coordinate translation:
- Coordinate (0,0) becomes (0+3,0+4) which when simplified becomes (3,4)
- Coordinate (1,5) becomes (1+3,5+4) which when simplified becomes (4,9)
- Coordinate (2,1) becomes (2+3,1+4) which when simplified becomes (5,5)
The default value of Bricklayer’s offset is (0,0). However, the function setOffset2D can be used to change Bricklayer’s offset. Below is an example showing a setOffset2D function call.
The above call instructs Bricklayer to use (3,4) as its offset when processing cell coordinates.
One way to understand offsets is that they move the location of the coordinate (0,0), which is commonly referred to as the origin. From this perspective, offsets let you “move things around” without having to re-calculate coordinates. You can create all your LEGO artifacts using the origin as a point of reference and then use offsets to move around the artifacts you have created. For example, suppose you want to build a circle having radius 10. If you define the center of this circle to be (0,0), then only a quarter of the circle will be created. However, if you first perform the following function call
then (assuming the virtual xz-plane is large enough) the function call circleXZ 10 RED (0,0); will create a circle having radius 10 that consists of red 1×1 bricks and is centered at (10,10).
incOffset2D : point2D → unit
The function incOffset2D can be use to incrementally change the value of Bricklayer’s offset. More specifically, incOffset2D adds values to Bricklayer’s offset. For example, suppose the current value of Bricklayer’s offset is (3,4), then the function call
will change Bricklayer’s offset to (3+8,4+9) which when simplified becomes (11,13).
decOffset2D : point2D → unit
The function incOffset2D can be use to incrementally change the value of Bricklayer’s offset. More specifically, incOffset2D subtracts values from Bricklayer’s offset. For example, suppose the current value of Bricklayer’s offset is (11,13), then the function call
will change Bricklayer’s offset to (11-8,13-9) which when simplified becomes (3,4).
showOffset2D : unit → unit
The function showOffset2D can be use to inspect the value of Bricklayer’s offset. For example, suppose the current value of Bricklayer’s offset is (11,13), then the function call
will output The current offset is (11,13) to the command promt window where the execution details of Bricklayer programs are displayed.
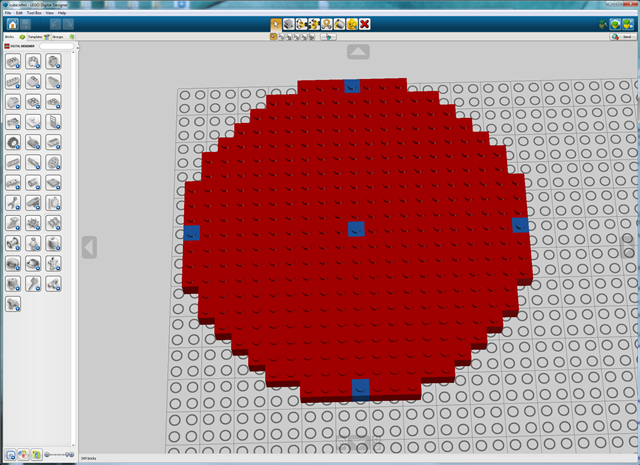
Example 1
open Level_2;
(* (0,0), ..., (20,20) *)
build2D(21,21);
circleXZ 10 RED (10,10);
put2D_1x1_BLUE(10,10);
put2D_1x1_BLUE(20,10);
put2D_1x1_BLUE(0,10);
put2D_1x1_BLUE(10,0);
put2D_1x1_BLUE(10,20);
show2D "Circle";

Example 2
open Level_2;
(* (0,0), ..., (20,20) *)
build2D(21,21);
ringXZ 10 1 YELLOW (10,10);
put2D_1x1_BLUE(10,10);
put2D_1x1_BLUE(20,10);
put2D_1x1_BLUE(0,10);
put2D_1x1_BLUE(10,0);
put2D_1x1_BLUE(10,20);
show2D "Ring";

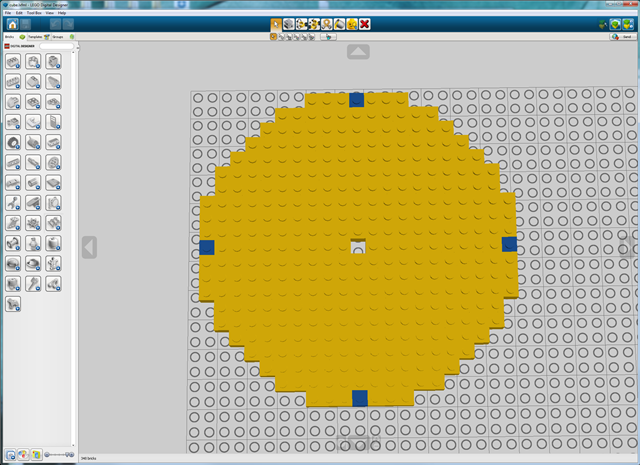
Example 3
open Level_2;
(* (0,0), ..., (20,20) *)
build2D(21,21);
ringXZ 10 10 YELLOW (10,10);
put2D_1x1_BLUE(20,10);
put2D_1x1_BLUE(0,10);
put2D_1x1_BLUE(10,0);
put2D_1x1_BLUE(10,20);
show2D "Ring";

Example 4
open Level_2;
(* (0,0), ..., (30,30) *)
build2D(31,31);
(* origin = (0,0) *)
circleXZ 10 RED (0,0);
setOffset2D(30,30);
(* origin = (30,30) *)
circleXZ 10 BLUE (0,0);
setOffset2D(15,15);
(* origin = (15,15) *)
circleXZ 5 GREEN (0,0);
show2D "Offset Circles";

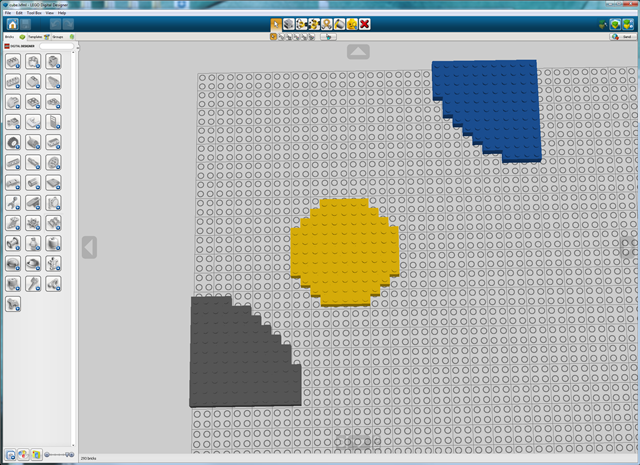
Example 5
open Level_2;
(* (0,0), ..., (35,35) *)
build2D(36,36);
(* origin = (0,0) *)
circleXZ 10 GRAY (0,0);
incOffset2D(15,15);
(* origin = (0+15,0+15) *)
circleXZ 5 YELLOW (0,0);
incOffset2D(20,20);
(* origin = (15+20,15+20) *)
circleXZ 10 BLUE (0,0);
show2D "Offset Circles";