Coding Exercise 1
| Prerequisite Concepts | 6, 7, & 10 |
| Key Concept | 12 |
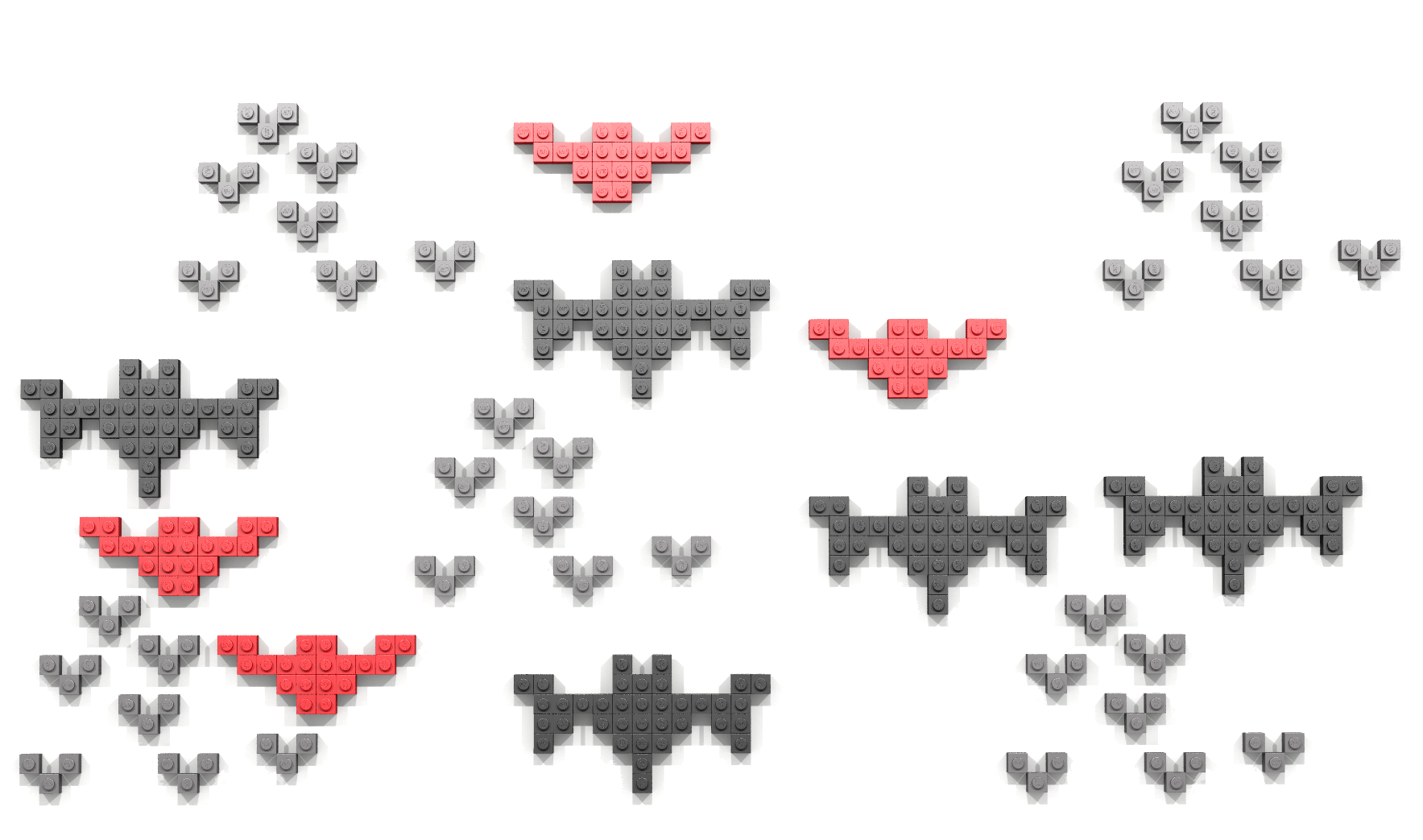
A group of bats is called a colony. In this project, you will need to declare several parameterized functions that create bats and bat colonies. First, write a parameterized function that, when called, builds a bat. You can write other functions that build bats having different shapes. See the picture below for ideas about the shape of bats. Also, use LEGO, the Vitruvia Grid, or graph paper to develop your initial bat designs.
Before doing this project it is recommended that you complete all Vitruvia exercises for Concept 12.
After you have created parameterized functions that build individual bats (feel free to exchange code for individual bats with your friends), write a parameterized function that builds a colony of these flying bats. You may also choose to write a parameterized function that, when called, builds several colonies of flying bats. Figure 1 gives an example of the kind of scene you could create.

Figure 1: A LEGO bat colony.
Coding Exercise 2
| Prerequisite Concepts | 6, 7, & 10 |
| Key Concept | 12 |
The logo for Microsoft’s Windows operating system has changed over the years. For many versions of the operating system, the logo was based on a 2×2 checkerboard whose squares were red, green, blue and yellow.
In this project, you will need to declare 3 (or 4) parameterized functions. The rst parameterized function, when called, builds a Windows logo having a black border. The second parameterized function, when called, builds a row of Windows logos as shown below (you may want to declare a helper function to create a row). The third parameterized function, when called, builds a square consisting of 4 rows. Important: you should not use offsets in this project.
Before doing this project it is recommended that you complete all Vitruvia exercises for Concept 12.


Coding Exercise 3
| Prerequisite Concepts | 6, 7, & 10 |
| Key Concept | 12 |
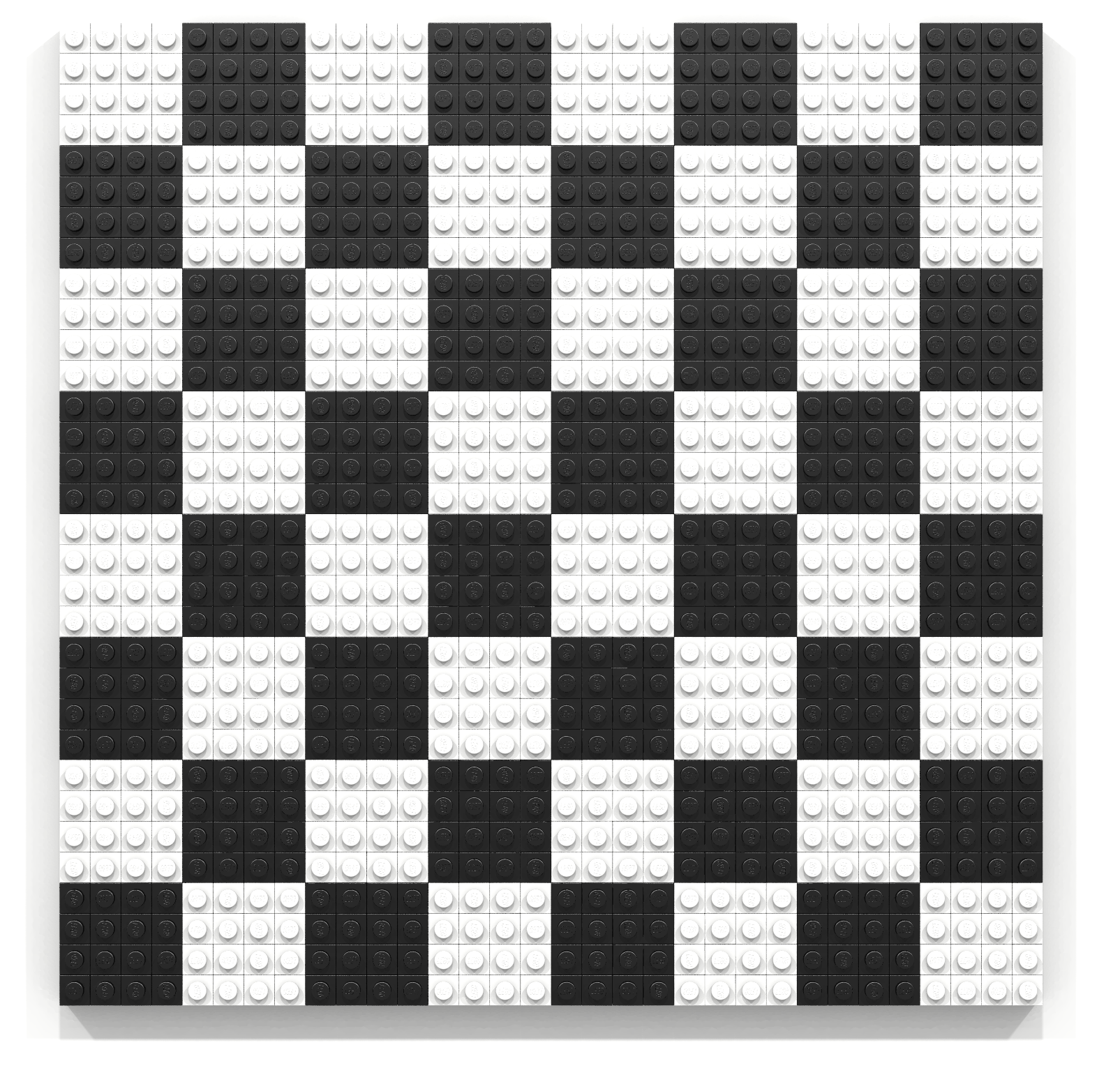
A chess board is a square board composed of 64 squares which alternate between black and white (or any two colors). The lower left corner of the chess board contains a black square, and the board has the property that squares whose sides are touching have opposite colors. In this project you are to create a chess board similar to the one shown below. Note that the dimension of each colored square is 4×4. Important: you should not use offsets in this project.
Before doing this project it is recommended that you complete all Vitruvia exercises for Concept 12.

Coding Exercise 4
| Prerequisite Concepts | 6, 7, & 10 |
| Key Concept | 12 |
Off-by-one errors (OBOE) can occur when counting. The reason people make such errors is they conflate (or otherwise confuse) one-based counting with zero-based counting. For example, in the United States if you enter a building and ascend one flight of stairs you will end up on the second floor. In many European countries, if you enter a building and ascend one flight of stairs you will end up on the first floor. Similarly, the date January 1, 2001 marks the beginning of the 21st century and the US Constitution was written in the 18th (not 17th) century. One can’t help but wonder if Prince’s song about the millennium,
titled 1999, would have been more appropriately titled 2000.
The fencepost problem is a classic example of a calculation in which an OBOE can arise.
Suppose you want to build a 100 foot, free standing, fence along one side of your property. When building this fence, you place posts 10 feet apart. How many fence posts are needed? (Answer: One needs 11 fence posts.)
Marcus Vitruvius Pollio (born c. 80-70 BC), commonly known as Vitruvius, is believed to be the first to characterize this kind of problem/error. (Vitruvius was also the inspiration behind the Vitruvius character in The LEGO Movie.)
Even though OBOEs existed long before computers, they have found their way into modern technology – kind of like cockroaches. In fact, OBOEs are one of the most frequent kind of error made by coders.
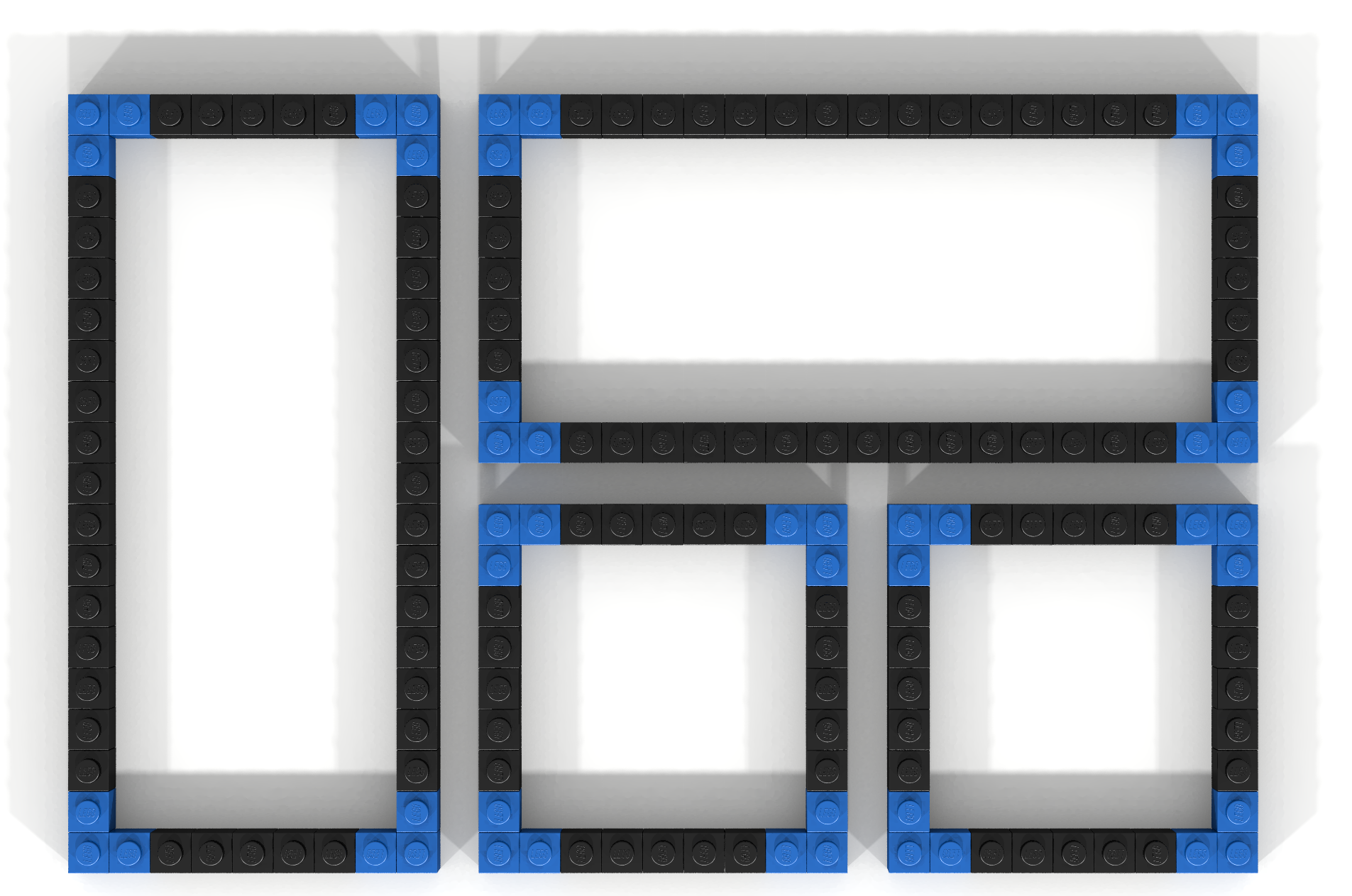
In Bricklayer programs, an OBOE occurs when a brick is place at a coordinate that is either one greater than or less than the correct coordinate for the brick. In this project, we will confront these coordinate-based OBOEs. We will declare parameterized functions that create new brick shapes (e.g., corner bricks, 8×1 bricks, and so on) and will then use only these functions to create the artifact shown in Figure 2.
Let us begin the coding part of this exercise by noting that parameterized functions can be used to create new Bricklayer pieces. For example, the parameterized function declaration shown below creates a 4×4 BLACK brick when called.
fun put2D_4x4_BLACK (x,z) =
(
put2D_4x2_BLACK (x,z );
put2D_4x2_BLACK (x,z+2)
);
Your task is to complete the implementations (i.e., function bodies) of the function declarations shown in Figure 1 and then use appropriate function calls to create the artifact shown in Figure 2. Note that by appropriately choosing coordinates, corner pieces can either overwrite black bricks or avoid doing so. You should take advantage of this “wiggle room” when constructing your artifact. Important: you should not use offsets in this project.
Before doing this project it is recommended that you complete all Vitruvia exercises for Concept 12.
fun put2D_8x1_BLACK (x,z) = ... fun put2D_1x8_BLACK (x,z) = ... fun put2D_16x1_BLACK (x,z) = ... fun put2D_1x16_BLACK (x,z) = ... fun upperLeft (x,z) = Creates an "upper left" corner brick consisting of 3 BLUE bit - bricks . fun lowerLeft (x,z) = Creates an "lower left" corner brick consisting of 3 BLUE bit - bricks. fun upperRight (x,z) = Creates an "upper right" corner brick consisting of 3 BLUE bit - bricks. fun lowerRight (x,z) = Creates an "lower right" corner brick consisting of 3 BLUE bit - bricks. fun wire8x8 (x,z) = Creates a 8x8 wire - framed square using put2D_8x1_BLACK and put2D_1x8_BLACK function calls. The corners of this square should be created using upperLeft, lowerLeft, upperRight, and lowerRight function calls. fun wire16x8 (x,z) = Creates a 16 x8 wire - framed square in a manner similar to wire8x8. fun wire8x16 (x,z) = Creates a 8x16 wire - framed square in a manner similar to wire8x8.

Coding Exercise 5
| Prerequisite Concepts | 6 & 10 |
| Key Concept | 12 |
Consider a 9×9 square whose individual cells are filled in as shown below. In this exercise, we will refer to this 9×9 square as a houndstooth-tile.

Four houndstooth-tiles can be arranged in a non-overlapping manner to form a 2×2 houndstooth-tile board. Note that the dimensions of the resulting board will be (18,18).
A more interesting pattern can be created usding houndstooth-tilea if adjacent tiles overlap by exactly one column/row.
Example 1: Overlapping columns. Consider two houndstooth-tiles, A and B, that are placed side-by-side. In this case, the rightmost column of houndstooth-tile A will overlap with the leftmost column of houndstooth-tile B.
Example 2: Overlapping rows. Consider two houndstooth-tiles, A and B, in a configuration where B is placed above A. In this case, the top row of houndstooth-tile A will overlap with the bottom row of houndstooth-tile B.
The figure below shows a 2×2 houndstooth-tile board constructed using overlapping columns and rows.

Write a Bricklayer program that constructs the artifact shown below – a 16×16 houndstooth-tile board – in which adjacent tiles overlap in the manner described previously.
Before doing this project it is recommended that you complete all Vitruvia exercises for Concept 12.


